はてなブログってjavascriptが導入できるらしいじゃないですか。
ちょうど本日javascriptの勉強をしていて、"javascriptを使って時間帯で表示させる記事を変化させる"というのも出来るなーと思ったのでやってみます。同じことをWordPressでも出来ると思います。
もちろん初心者でよくわかってないんで、間違ってることなどあれば誰か教えてください。
やり方
はてなはHTML編集画面があるので、そこにscriptを記述します。ざっくりいきます。
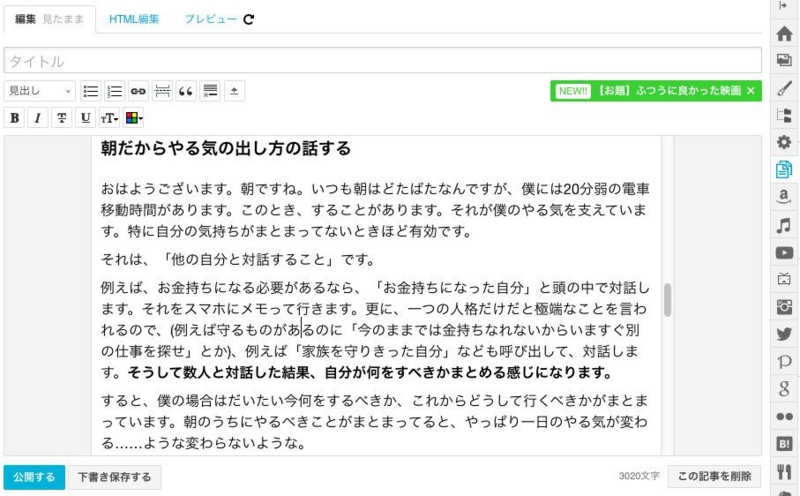
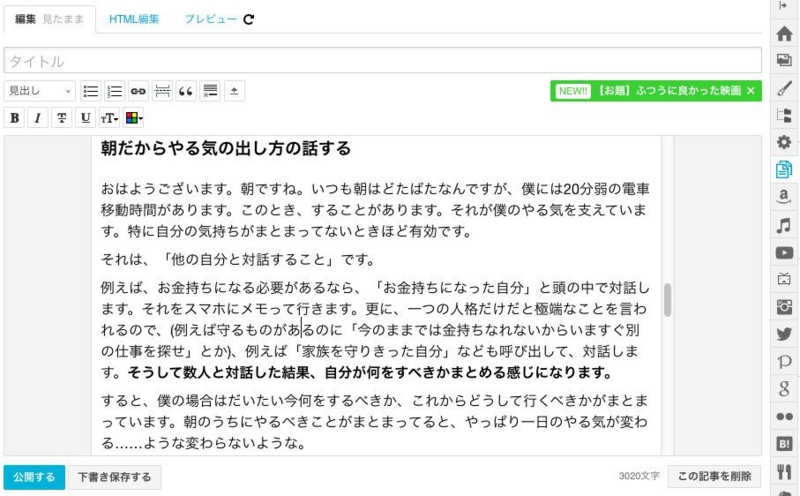
①まず記事を書く。
僕の場合は「朝だからやる気の出し方の話する」「お昼過ぎたから最近よく行くカッフェの話する」「夜だから帰る前のお散歩の話する」を用意しました。

②javascriptを書く。
以下のことをはてなの「HTML編集」に書いて行きます。
<script type="text/javascript">
//↑javascriptですよという宣言
var Article=''
//変数"Article"というものを作りますよ
var myClock = new Date();
//myClockという変数を定義して、現時点の日付時刻データを格納
var myHour = myClock.getHours();
//myHourという変数を定義して、myClockの中から時間を取り出して代入
if(3<myHour&&myHour<11)
{Article='朝用の記事をここに貼る';}
//4~10時台は朝用の記事を表示
else if
(11<=myHour&&myHour<18)
{Article='昼用の記事をここに貼る';}
//11~17時台は昼用の記事を表示
else
{Article='朝用の記事をここに貼る';}
document.write(Article);
//18~24,0~3時台は夜用の記事を表示
</script>
③記事の貼りつけをする。
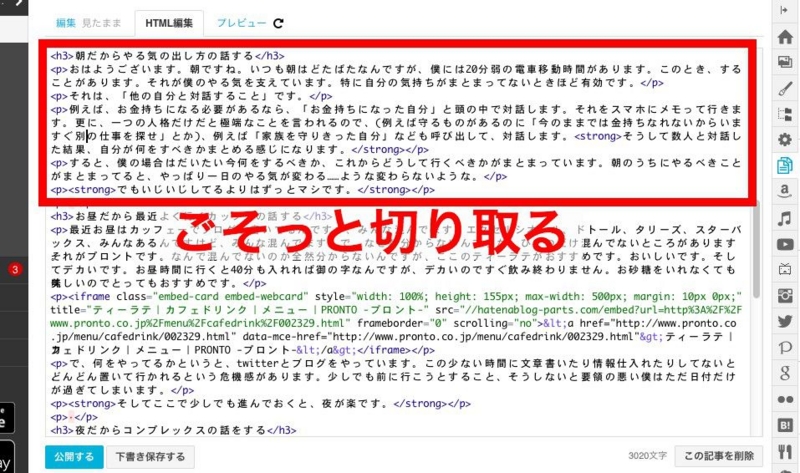
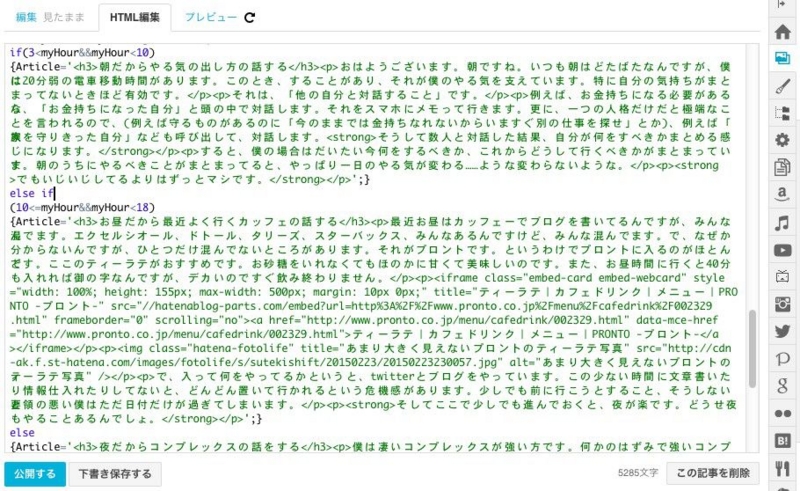
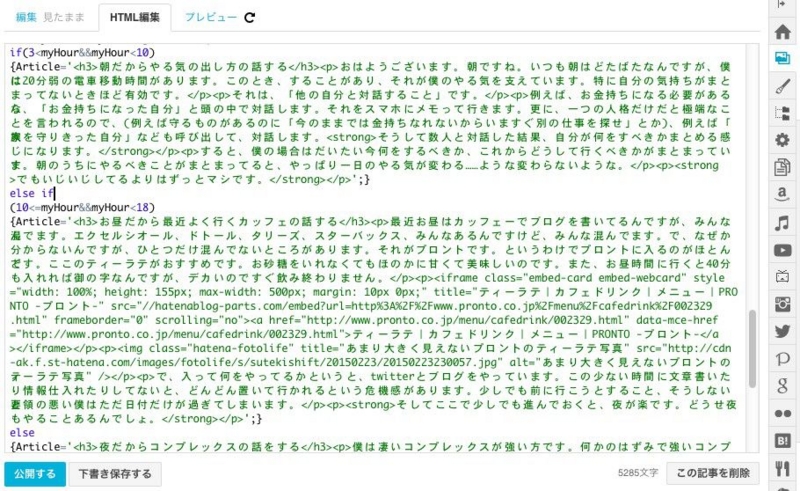
以上のスクリプトを貼付けて、青文字部分を削除、赤い文字部分に記事を貼付けます。

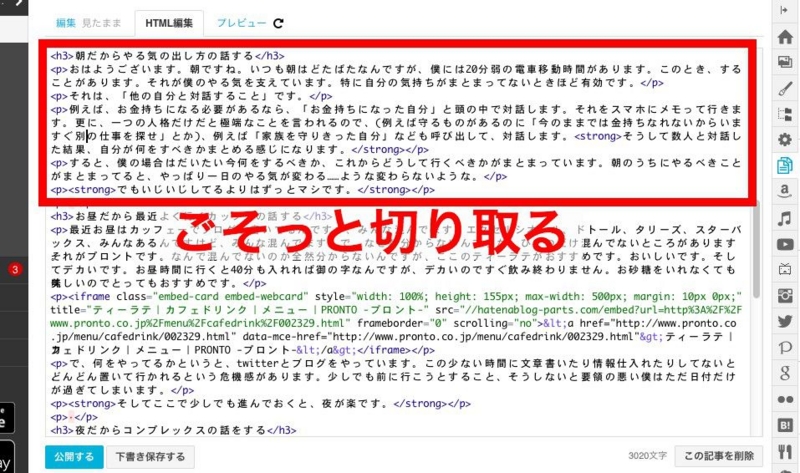
記事は①で見たままモードで書いておいたので、HTML編集画面に行って、ごそっと"切り取り"、そのまま②の赤字部分に張り付け。このとき、念のため改行を消しておいて、赤字に該当する部分には改行無しにしておきます。また、記事に含まれるタグ(<p>とか</p>とか)は削除しないでください。

これでおっけー!SEO? 知らないよ詳しい人がやってよ!
応用
- 時間帯によってお勧めする商品を変える
- 同じくお勧めする記事を変える
- 多分WordPressにも貼れる
SEO考えたり、記事をいくつも作る手間を考えたりすると、おすすめ記事やおすすめ商品の切り替えくらいでいいと思います。
では、実際に貼ってみます。
↓↓ここから下は時間帯によって変わる記事です↓↓
--------------------------------------------------------
--------------------------------------------------------
↑↑時間帯によって変わる記事ここまで↑↑
どうでしたか?
webを覚えると表現できることが増えて嬉しいなと思います。
まとめ
ものを書きたい人は、表現方法が増えるからコーディングを覚えて損は無い!
関連記事
コード書けるようになるとFAXも直せるようにならないといけない↓
・【エンジニアならFAX直せ】Lala*がかわいすぎる22枚【全画像リンク付】
文章書くなら学びに行けよ↓
・無職だけどお金を払ってヨッピーさんセブ山さんの「WEBライター塾」で質問してきた話
エンジニアを極めたい人へ↓
・CTOに会ってきたよ! アンビシャスセミナー 〜REIMEI〜 -
P.S.
といいつつ
↓のようないわゆる「オライリー本」に憧れるけど、絶対今の自分に役に立たない…… けどこういうの本棚にあったらおしゃれだと思う…… 絶対あったらかっこいいよね……
広告