スパイ大作戦の音楽を聴くとわくわくする。やはり消えてしまうものは美しい。
はてなブログでjQueryとjavascriptを導入して、タイマーでかっこよく消えてしまう記事の書き方についてまとめました。BGMをどうぞ↑(元ネタ)
【第一のまとまり。このページを開いてから1分で消えます】
最近はwebの勉強していまして、面白さのあまり先日は「時間帯別に表示を変える記事」を書きました。
そしたら新しく知ったんですけど、jQueryっていう便利な方法があり、はてなブログにも使えるらしいじゃないですか。
これを使えばあの有名な、「なおこのテープは自動的に消滅する」ができるじゃん!
【第二のまとまり。このページを開いてから3分で消えます】
引用したブログは、やたら難しいことしてます。でも、僕がやりたいことは文章を時間が来たら自動的に消すだけなので、簡単です。
- 時間が来たら消えてほしい本文を用意する。
- html編集画面で、本文をタグで囲む
- html編集画面でjQueryを読み込む書き込みなど少しスクリプトを書く
超簡単!
すぐ消えちゃうところなのでなんか恥ずかしいことも言える気がしますね。
実は僕は今無職なんですけど、昔付き合っていた彼女に大企業じゃないという理由で振られたことあって、その人の判断は間違ってなかったなーと思います(事実を誇張してお伝えしています)。やっぱり無職はダメですよ無職は。人間は働くべきです。
ところでNEETっていう単語は、
ニート(英語: Not in Education, Employment or Training, NEET)
で、Trainingが入ってるから、なんか努力してる人はニートにならないのかもしれない。良かった、無職だけどなんかやってればニートじゃないと!夢が有りますね!!!
【第三のまとまり。これ以後消えません】
やり方
①本文を用意する
とりあえず本文を普通に書いてください。

②<div>タグで囲む
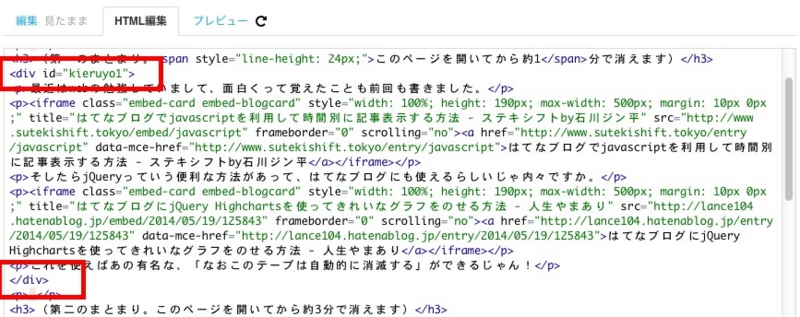
html編集画面で、本文を囲みます
-------------------------------------
<div id=kieruyo1>
約1分で消えたい本文
</div>
<div id=kieruyo2>
約3分で消えたい本文
<div>
-------------------------------------
こんな感じです。

③スクリプトを書く
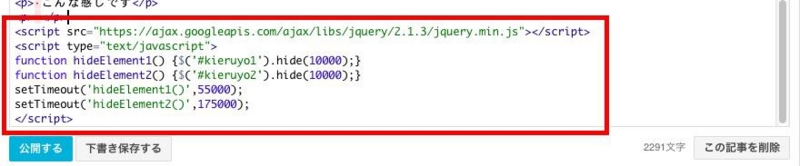
以下のようなスクリプトをhtml編集画面の下の方に書いておきます。
-------------------------------------
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
//google先生がみんなのためにダウンロード可能にしてくれているjQueryファイルを読み込む
<script type="text/javascript">
//javascriptを書きますよといは宣言
function hideElement1() {$('#kieruyo1').hide(10000);}
//id=kieruyo1を使ったdivタグで囲まれているものを、10秒(10000ミリ秒)かけてフェードアウトする「hideElement1()」という関数を定義します
function hideElement2() {$('#kieruyo2').hide(10000);}
//id=kieruyo2を使ったdivタグで囲まれているものを、10秒(10000ミリ秒)かけてフェードアウトする「hideElement2()」という関数を定義します
setTimeout('hideElement1()',50000);
//50秒(50000ミリ秒)経ったら、「hideElement1()」という関数を動かします
setTimeout('hideElement2()',170000);
//170秒(170000ミリ秒)経ったら、「hideElement2()」という関数を動かします
</script>
//javascriptはここまで
-------------------------------------
こんな感じです

めっちゃ簡単にできるんでやってみてください。 有用性? しらねーよ!
まとめと応用
- はてなブログに限らず、WordPressとかでもできます。
- 逆に現れるのもできます。おっさんなら分かると思いますがクソゲーとして有名な「たけしの挑戦状」で一時間放置するとかありましたがあれもできます。
- 消えるからなんだって言わないでください、消えるのはロマンです。
昨日、「todoリストを捨ててtobe考えれば人生捗る」なんて真面目なこといったけど、そんなことより、
ロマンがあれば生きる希望が湧いてくる!楽しい!
— 石川ジン平(ステキシフト) (@sshift_jumpei) 2015, 2月 27
関連記事
webで文章書きたいならjavascriptで表現方法の幅が増えるよ!↓
・はてなブログでjavascriptを利用して時間別に記事表示する方法
電子書籍書きたい人はこちら↓
web系を勉強したいならこちら↓
・webデザイン技能検定についてのまとめ(3級)手軽簡単おすすめかも
参考にしてない図書
オライリー本かっこいいどう考えてもインテリア

- 作者: jQuery Community Experts,株式会社クイープ
- 出版社/メーカー: オライリージャパン
- 発売日: 2010/08/18
- メディア: 大型本
- 購入: 10人 クリック: 333回
- この商品を含むブログ (40件) を見る
広告